這篇文章的起點是從 ZheChgLi 所發表的 iOS 逆向初體驗,我會紀錄自己在 Instagram.app 上的操作流程,並補足一些細節部分。
環境
- macOS: 10.15.4
- iOS 裝置
- iPhone 6 iOS 12.4 (越獄)
- iPhone X iOS 13.4
- Xcode 11.4
我這邊準備了兩個裝置,其中越獄的方式可以參考之前的文章 - Reveal2Loader + iOS 12.4。
連上越獄裝置
流程如同之前所提及的,先開啟 iproxy 來代理 22 port
iproxy 2222 22
並透過 ssh 的方式連上越獄裝置
ssh -p 2222 root@127.0.0.1
密碼預設會是 alpine
提取 .ipa
我照著 medium 上的教學,使用 frida-ios-dump 作為提取的方式。
frida-ios-dump 安裝
首先,先在 iOS 裝置上安裝 Frida
這邊會取決於你的裝置是哪一種 CPU 而不同。
接著 clone frida-ios-dump 的 repository 並使用 pip 來安裝需要的套件。
sudo pip install -r requirements.txt --upgrade
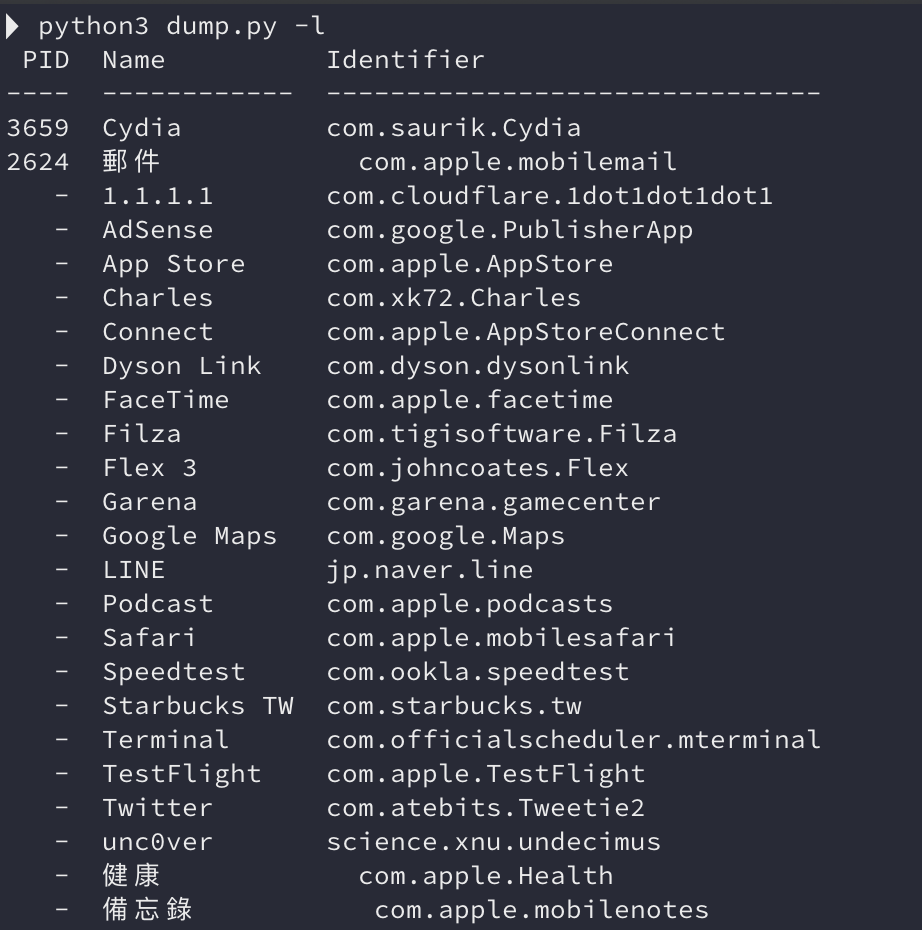
都完成了之後,就可以透過 dump.py 來操作,像是列出裝置上所有應用程式
python3 dump.py -l
找到目標之後來提取相對應的 .ipa
python3 dump.py com.burbn.instagram -o /PathToSave/instagram.ipa
你便可以得到一個脫殼的 instagram.ipa 了!
使用 MonkeyDev
再來介紹這個很厲害的工具 - MonkeyDev,它是一個 Xcode 的插件,讓我們可以在非越獄上的裝置安裝脫殼完的 ipa,進而實現一些 hook! 這邊就可以來介紹一下如何在非越獄的裝置上查看 Reveal!
安裝 MonkeyDev
安裝 theos
sudo git clone --recursive https://github.com/theos/theos.git /opt/theos
安裝 ldid
brew install ldid
執行安裝指令
sudo /bin/sh -c "$(curl -fsSL https://raw.githubusercontent.com/AloneMonkey/MonkeyDev/master/bin/md-install)"
安裝錯誤:找不到 Xcode
它會安裝在預設的 Xcode 路徑上,也就是 xcode-select -p 的位置,而經過我的測試,若你的 Xcode 名稱有空格的話,會發生它找不到 Xcode 路徑的錯誤。
如 Xcode 11.4.app 就會找不到,我的做法是把空格刪去吧。
使用 MonkeyDev
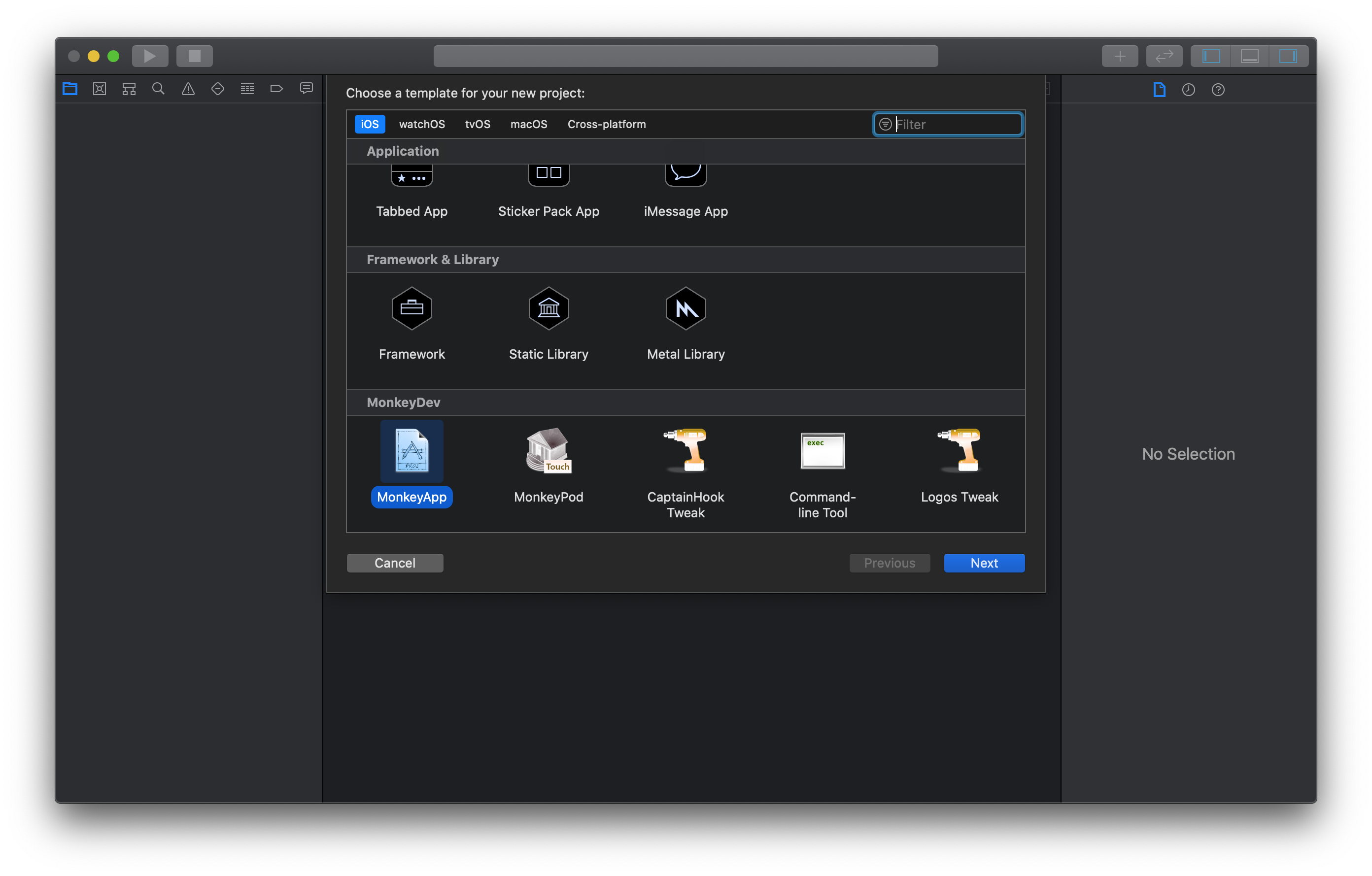
我們來打開 Xcode,便可以找到下方有 MonkeyDev 的欄位,選擇 MonkeyApp 來使用
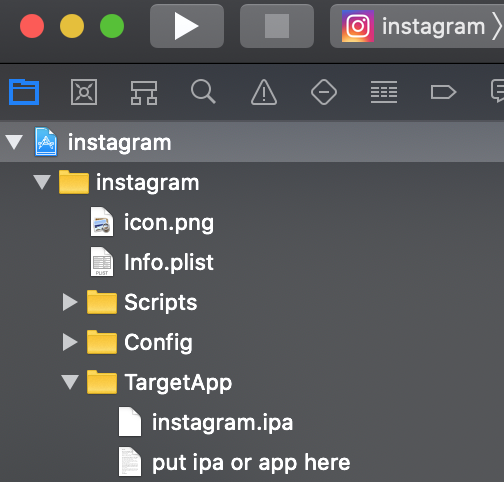
建立好專案之後,將上面輸出的 .ipa 拖到專案之中按下 command + B 來 build 一下。
你也可以直接安裝到你的手機上,這樣其實就達成了一個多開的功效了;畢竟它們的 bundle identifier 並不同。 一個重點是,你必須將越獄的裝置也同時接著線才行,MonkeyDev 在那裝的時候
打開 Reveal 查看
這時候打開 Reveal 便可以發現,剛剛安裝 app 有出現在列表上了!
但你點擊後可能會發現和上次遇到一樣的問題 - RevealServer 版本過舊 這時候就將 /Users/Archie/Library/Application Support/Reveal/RevealServer 複製到 /opt/MonkeyDev/Frameworks/ 取代並再 run 一次即可。
加入 FLEX
FLEX 是一個可以在 app 裡頭查看資訊的 debug 工具,MonkeyDev 如同一般的 Xcode 專案一樣,有支援 CocoaPods,所以我們可以透過 pods 的方式來加入 FLEX。
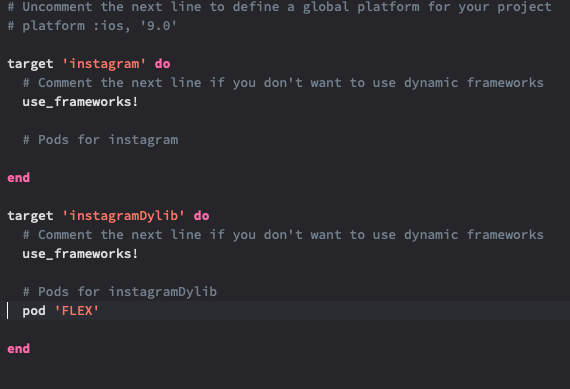
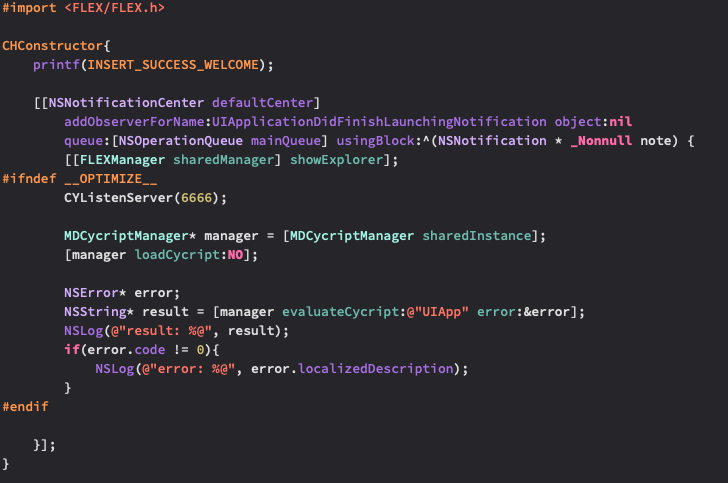
唯一的重點就是,FLEX 是要加入到 Dylib 裡頭透過 hook 的方式注入,所以 Podfile 那邊要寫對地方。 並在 instagramDylib.m 裡頭加入相對應的程式碼:
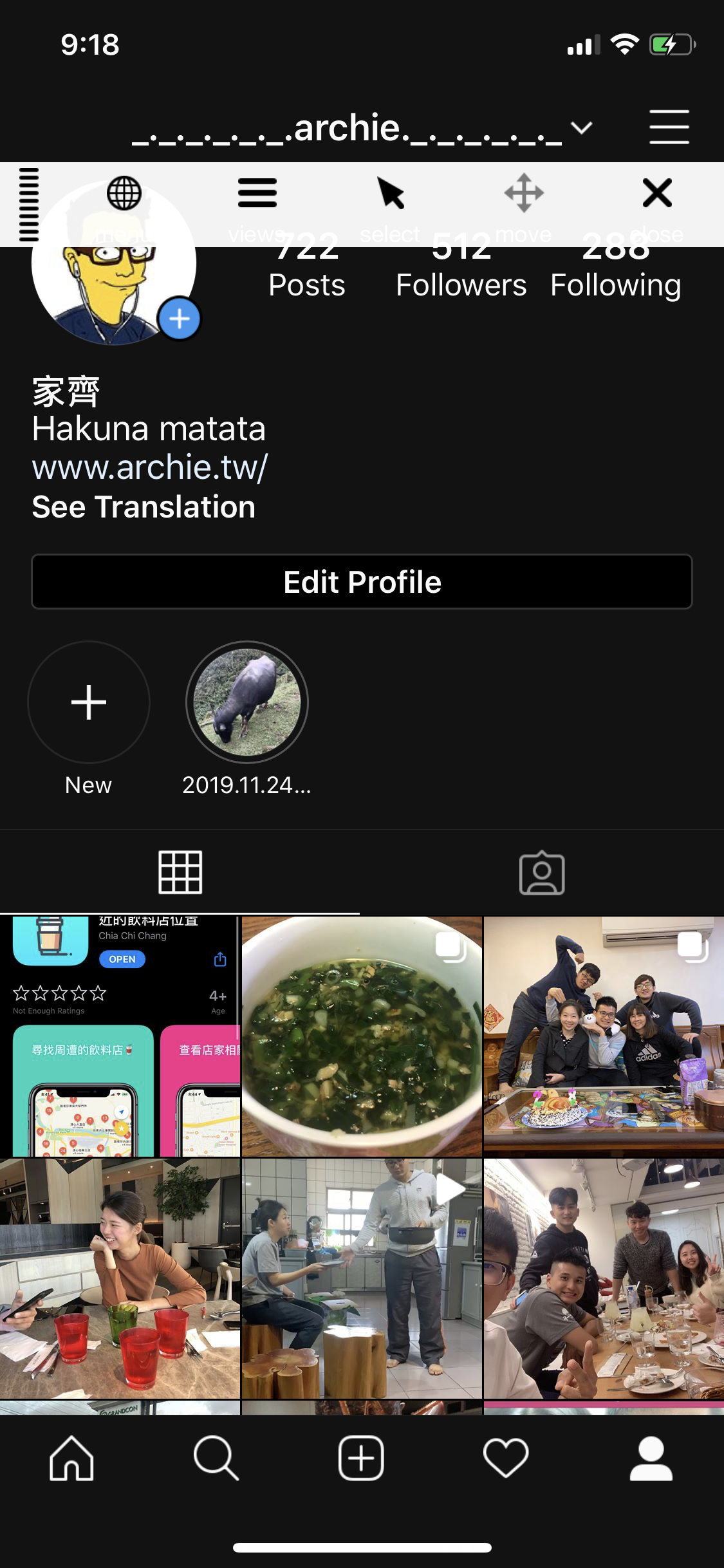
如此一來,在裝置上就可以使用 FLEX 了
靈感發想
我這次打算加入個功能,讓我可以透過一些操作來直接取得圖片; 於是得先來分析一下如何取得照片。
利用 FLEX 來定位元件
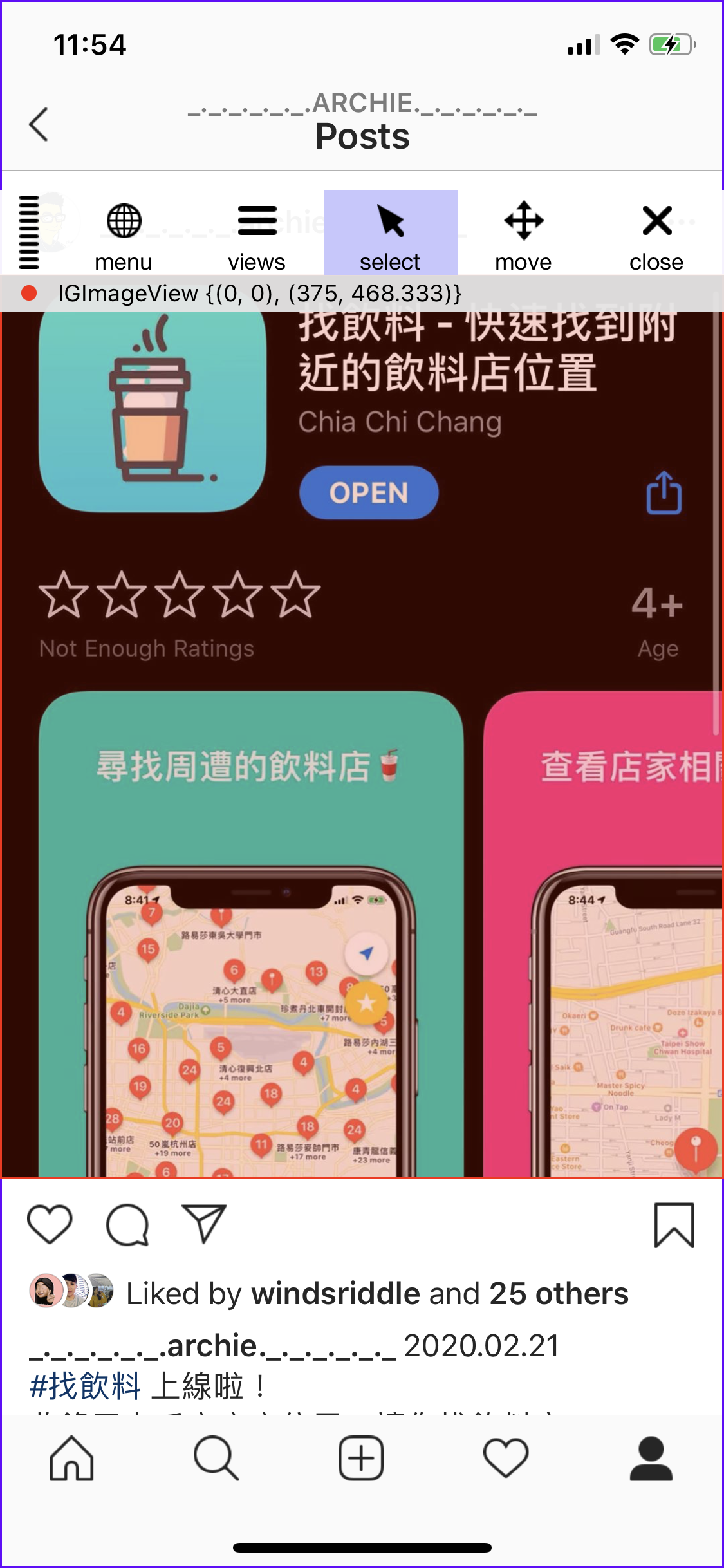
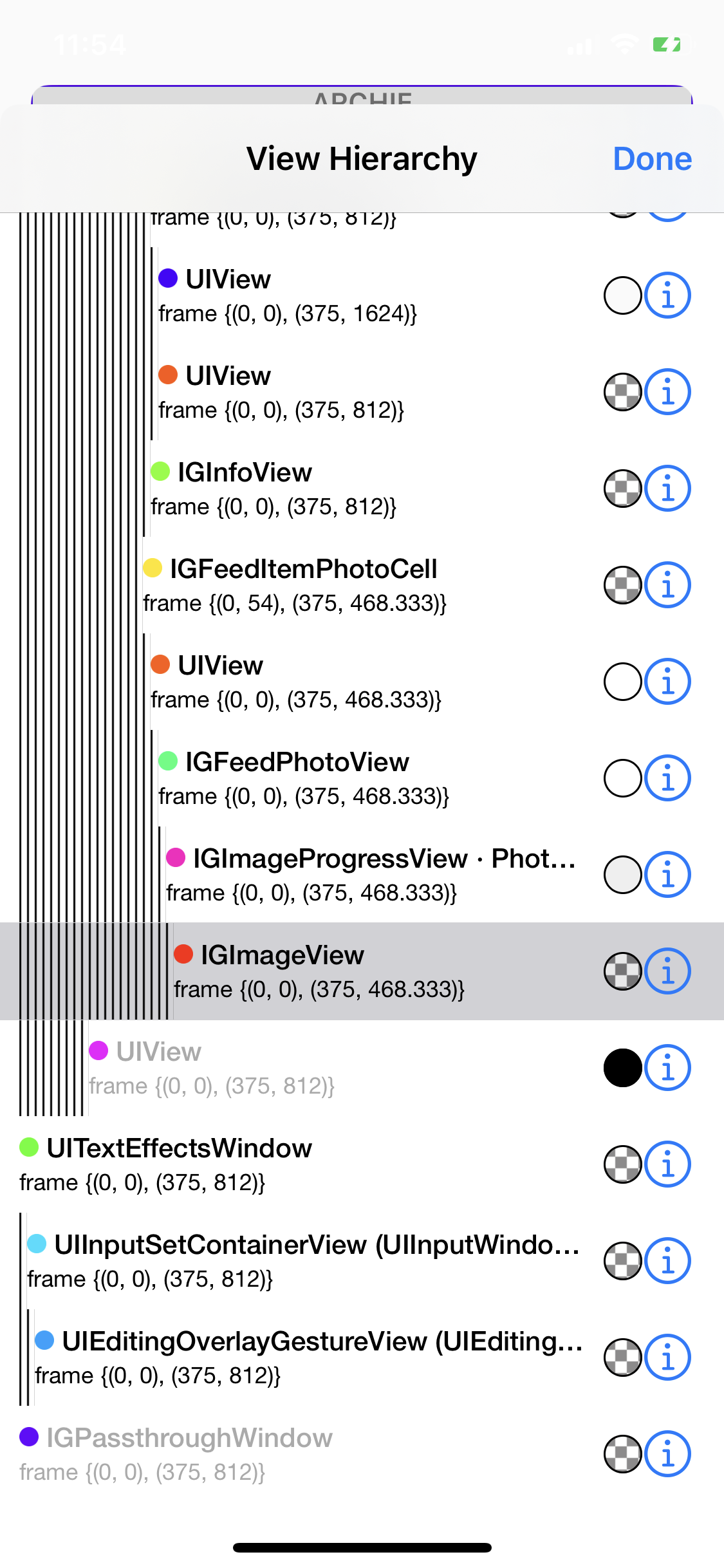
首先來使用 select 的功能,點擊一下圖片得知是一個 IGImageView 的 class
再透過 views 的功能找到上層的元件是 IGImageProgressView 和 IGFeedPhotoView
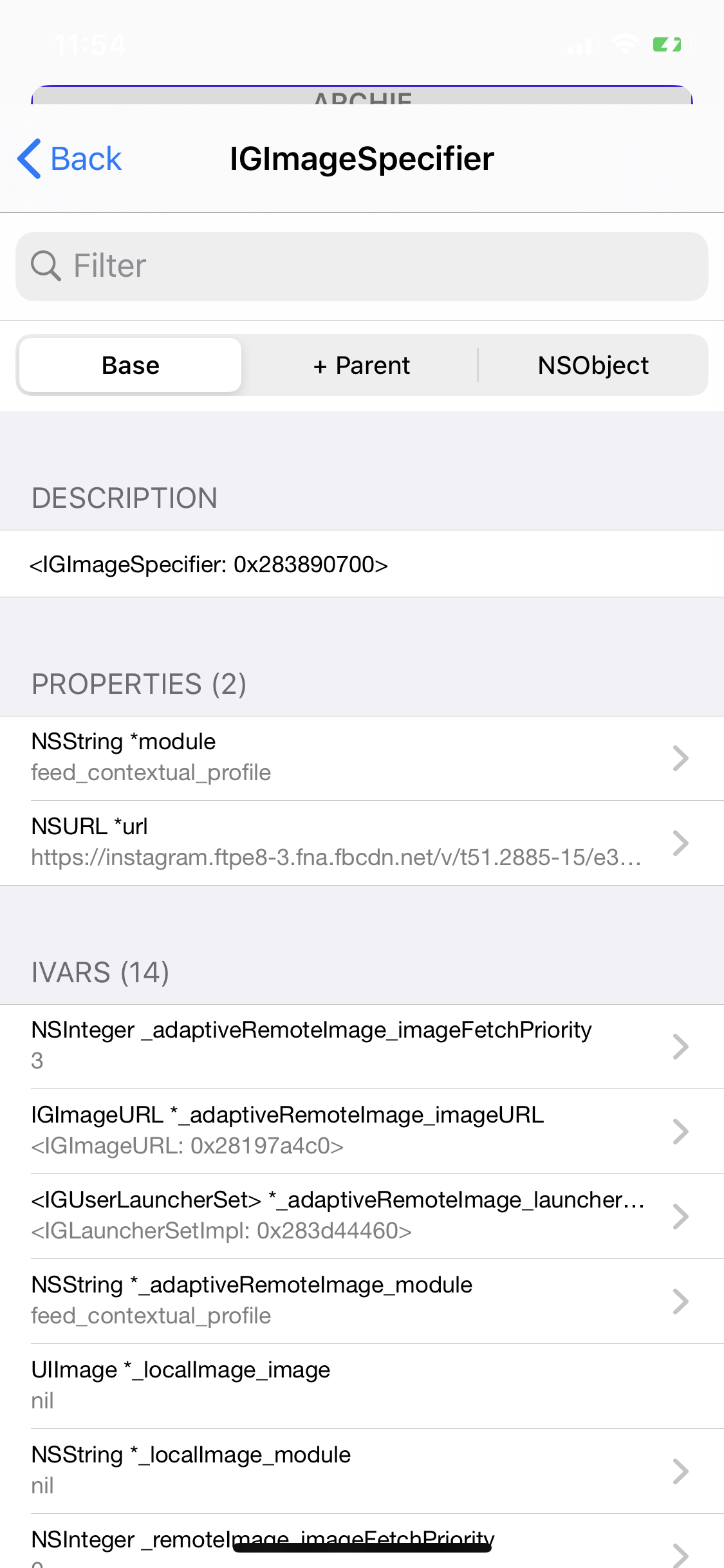
點進去可以查看 IGFeedPhotoView 的 properties,嘗試了一下得知 instagram 是將 url 存在一個叫做 IGImageSpecifier 的 class 裡頭
於是我們就可以開始 hook 了!
建立 Header
我們先到 instagramDylib 的資料夾中,建立兩個檔案
- InstagramHeader.h:來寫一些原本 Instagram 本身的 header
- IGFeedPhotoViewHook.m:來寫 hook
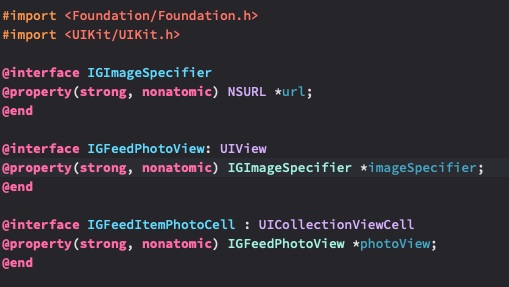
InstagramHeader.h
這裡頭就宣告一些我們打算使用到的 properties 就好了
IGFeedPhotoViewHook.m
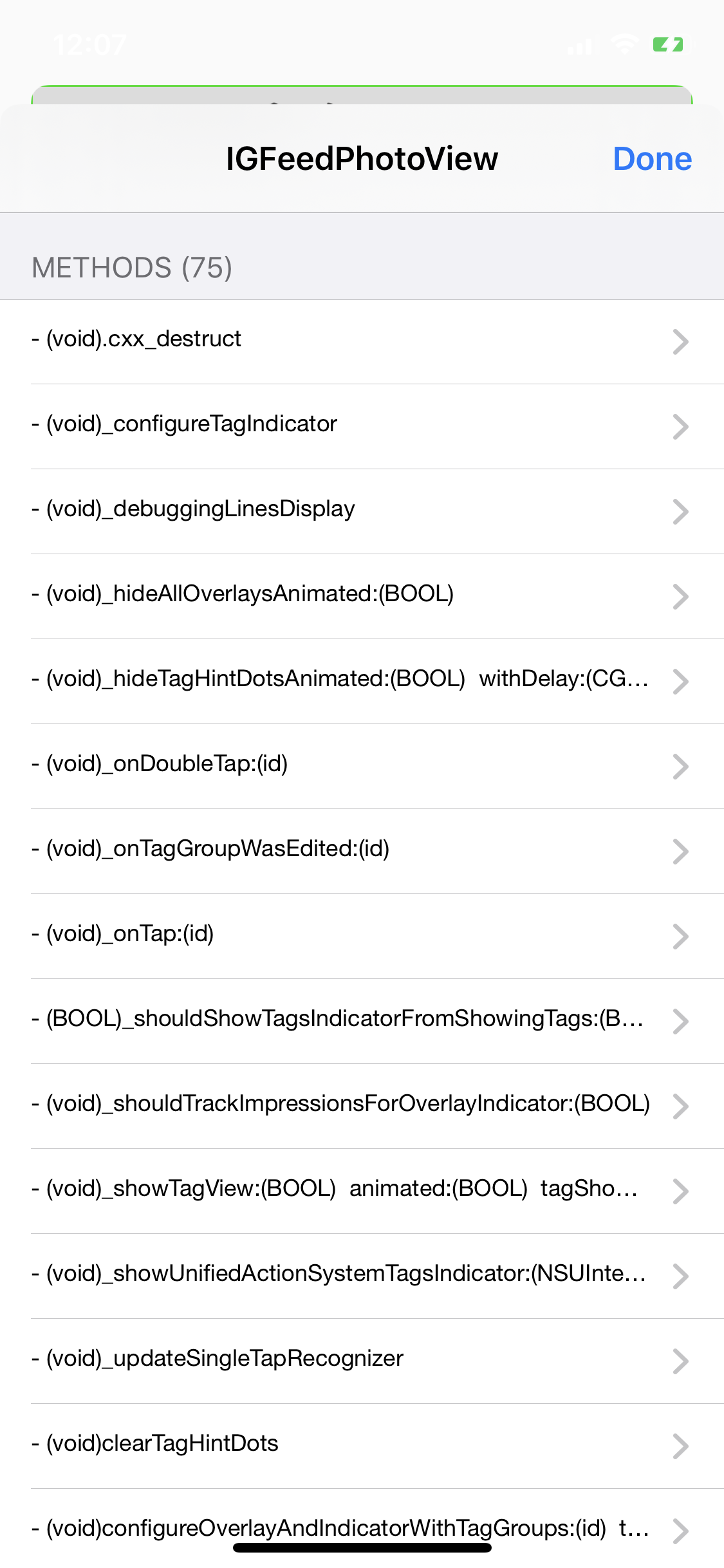
查看了一下,發現有個 _onDoubleTap 的 method,應該就是雙擊給愛心的功能
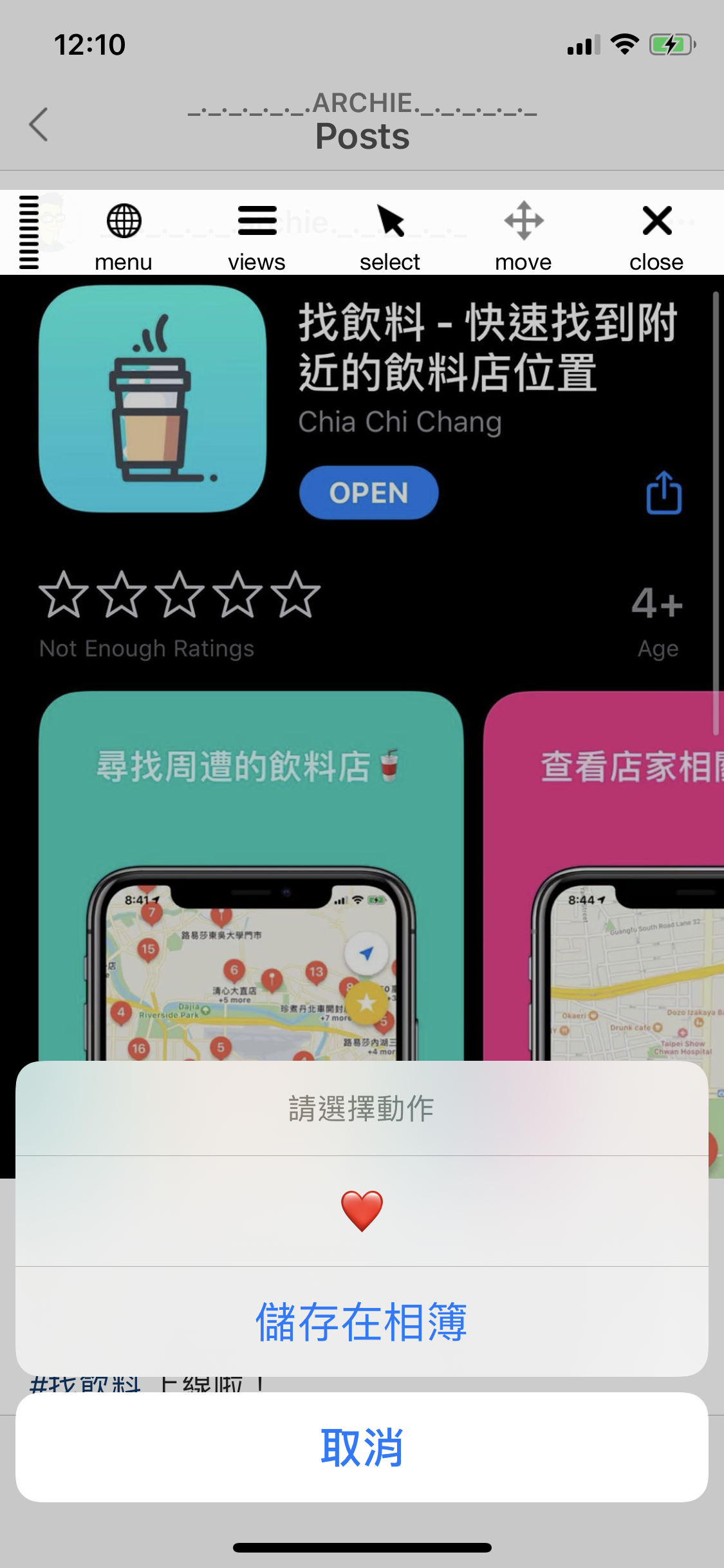
這部分我打算就來透過修改雙擊的動作來跳出一個選單,選單內可以選擇給 ❤️ 或是儲存到相簿
Demo
我將程式放上了 GitHub,你可以直接來查看! 不過 Instagram.ipa 有點過大所以有些 framework 沒有傳上,所以你要玩的話最好自己覆蓋過去一份新的。