前言
一般來說,我們都可以直接使用 YouTube 的嵌入程式碼來直接加入影片,而今天如果要在 Markdown 裡頭製作這段這程式碼的話,我們可以怎麼做?
嵌入的程式碼
<iframe width="560" height="315" src="https://www.youtube.com/embed/OyCN04p-uS8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Markdown
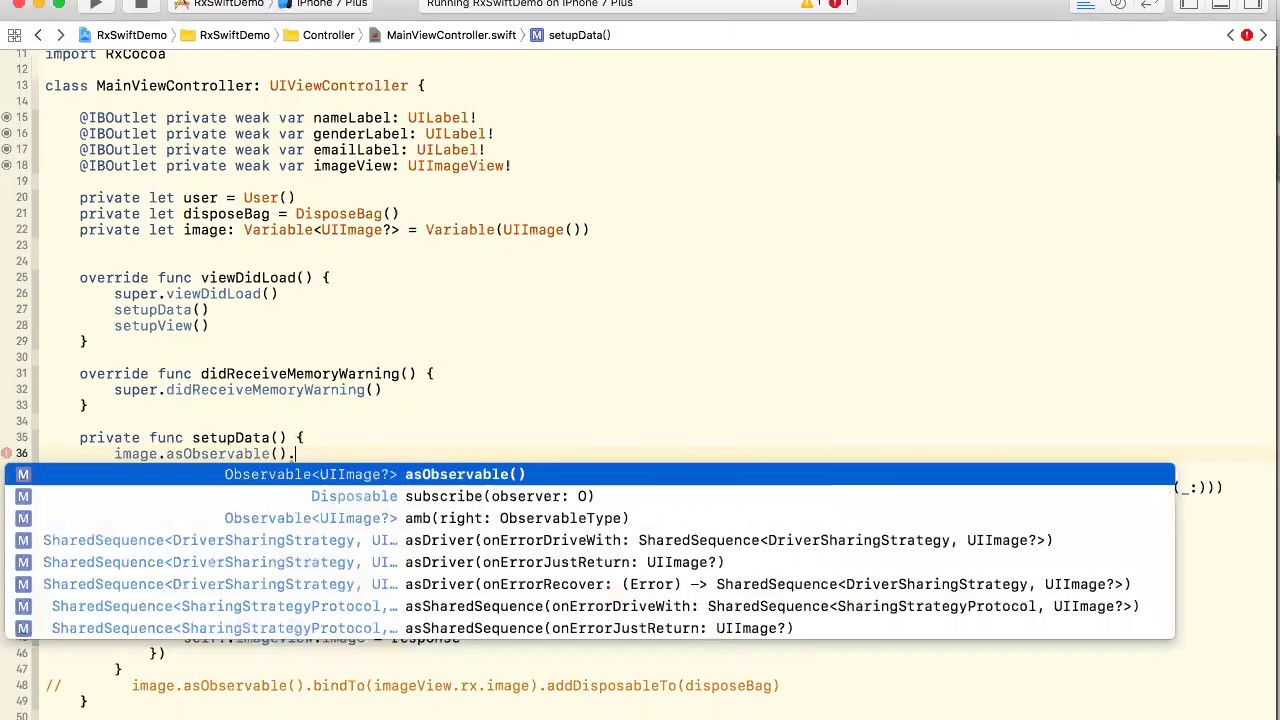
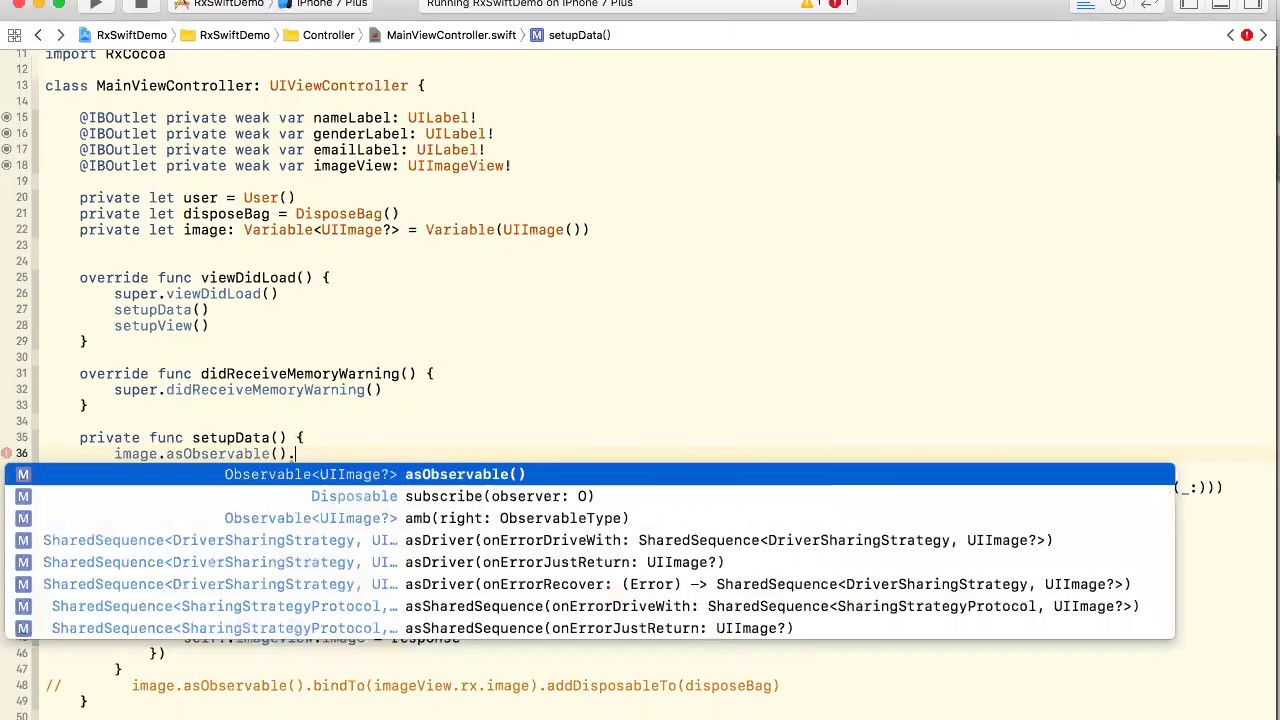
其實就只有一個重點,就是得到影片的 ID;這個你可以從很多地方取得,以線上讀書會 RxSwift 分享來說
首先就是先取得縮圖的 URL,格式為
| URL | Description |
|---|---|
| https://img.youtube.com/vi/VIDEO_ID/0.jpg | Full-size thumbnail |
| https://img.youtube.com/vi/VIDEO_ID/1.jpg | Small thumbnail images |
| https://img.youtube.com/vi/VIDEO_ID/2.jpg | Small thumbnail images |
| https://img.youtube.com/vi/VIDEO_ID/3.jpg | Small thumbnail images |
| https://img.youtube.com/vi/VIDEO_ID/default.jpg | Default thumbnail image |
| https://img.youtube.com/vi/VIDEO_ID/hqdefault.jpg | High-quality default thumbnail image |
| https://img.youtube.com/vi/VIDEO_ID/mqdefault.jpg | Medium-quality default thumbnail image |
| https://img.youtube.com/vi/VIDEO_ID/sddefault.jpg | Standard-definition default thumbnail image |
| https://img.youtube.com/vi/VIDEO_ID/maxresdefault.jpg | Maximum-resolution default thumbnail image |
於是我拿了一個最大尺寸的來使用
[](https://www.youtube.com/watch?=OyCN04p-uS8)
效果如下: